
дни
часа
мин.
сек.
БИЗНЕС АКАДЕМИЯ 2021
Най-цялостната бизнес програма в България:
4 модула, 18 курса, 12 седмици.
4 модула, 18 курса, 12 седмици.
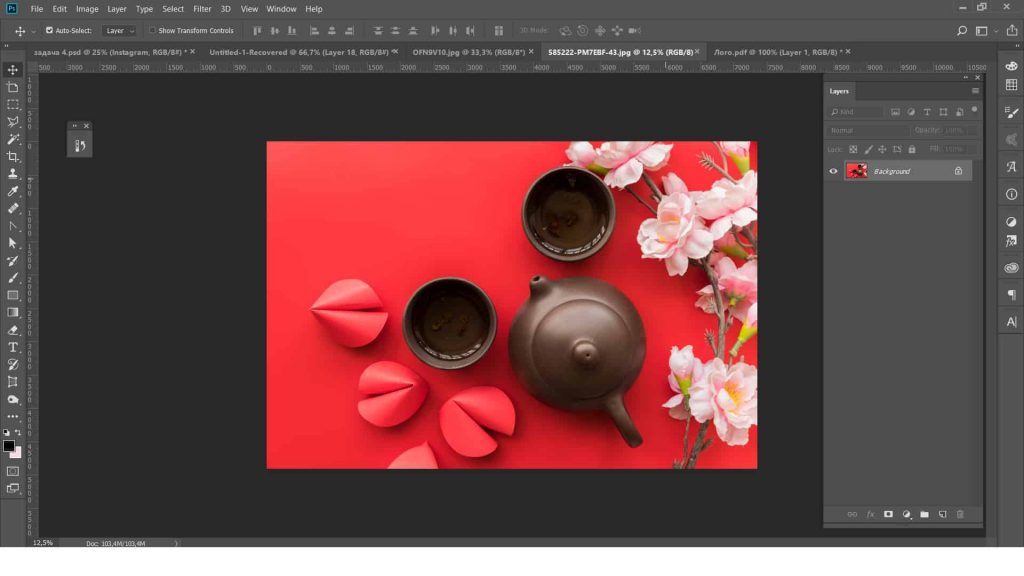
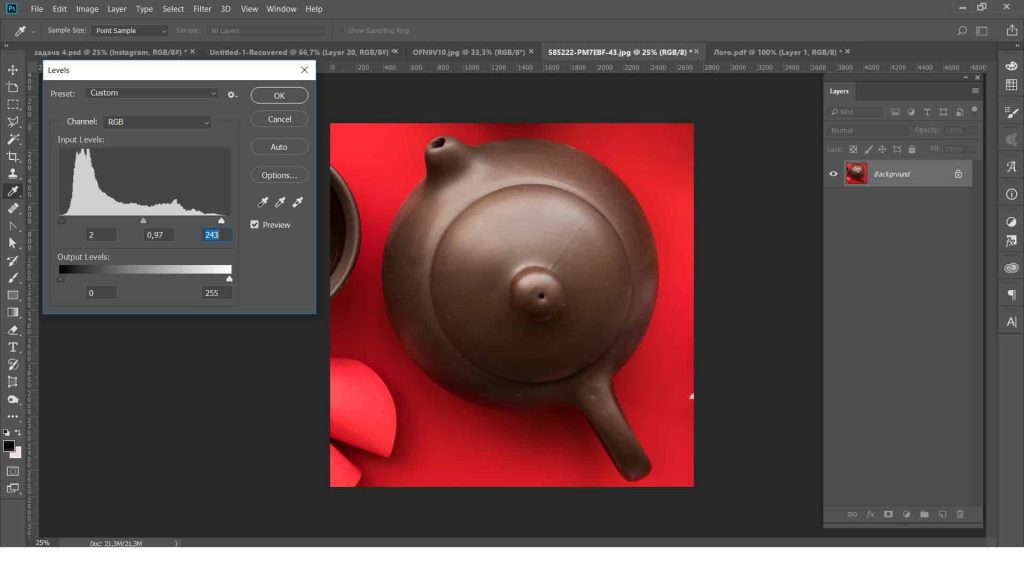
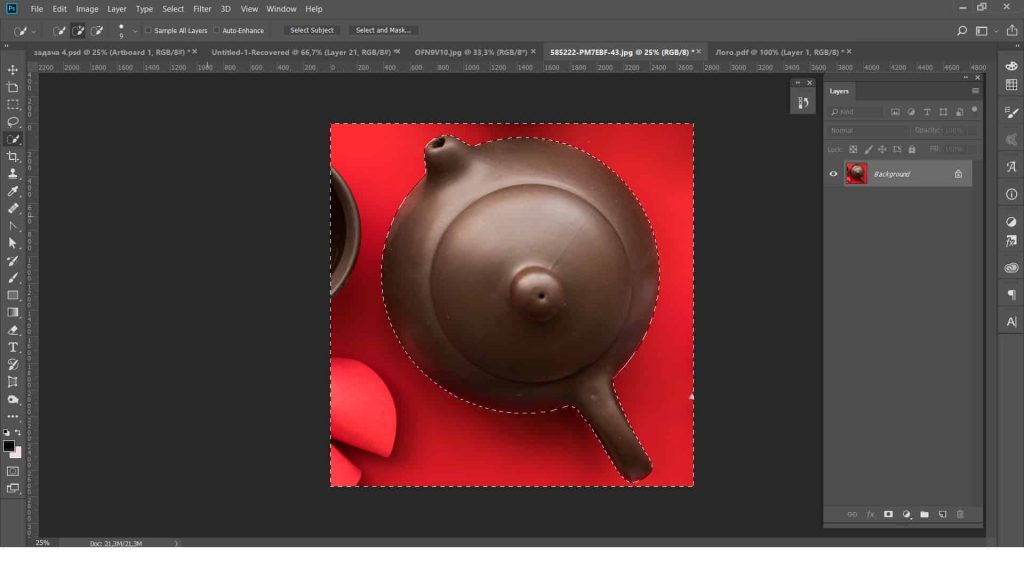
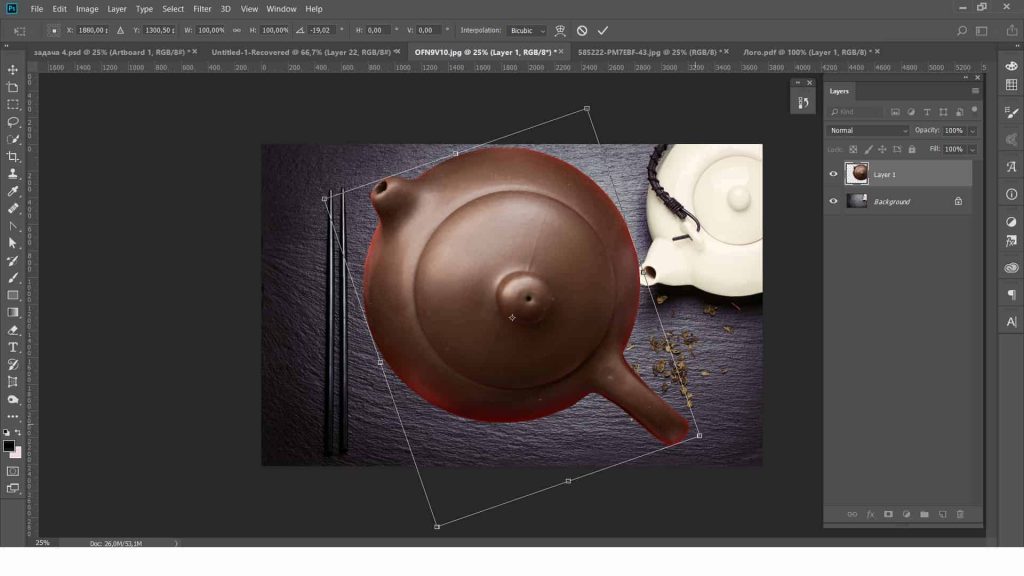
За втория банер ще отворим снимките – „Фон“ и „Кафяв чайник“. Логото вече го имаме, можем да го вземем или от папката с Instagram банера или да си го пренесем отново от неговия документ. От Levels променяйки баланса на светлосилата създаваме по-голяма наситеност на цветовете и по-голям контраст между тъмните и светлите. Селектираме червения фон и обръщаме селекцията с Shift + Ctrl + I. Така само чайникът остава селектиран. Копираме го и го пренасяме на документа „Фон“.




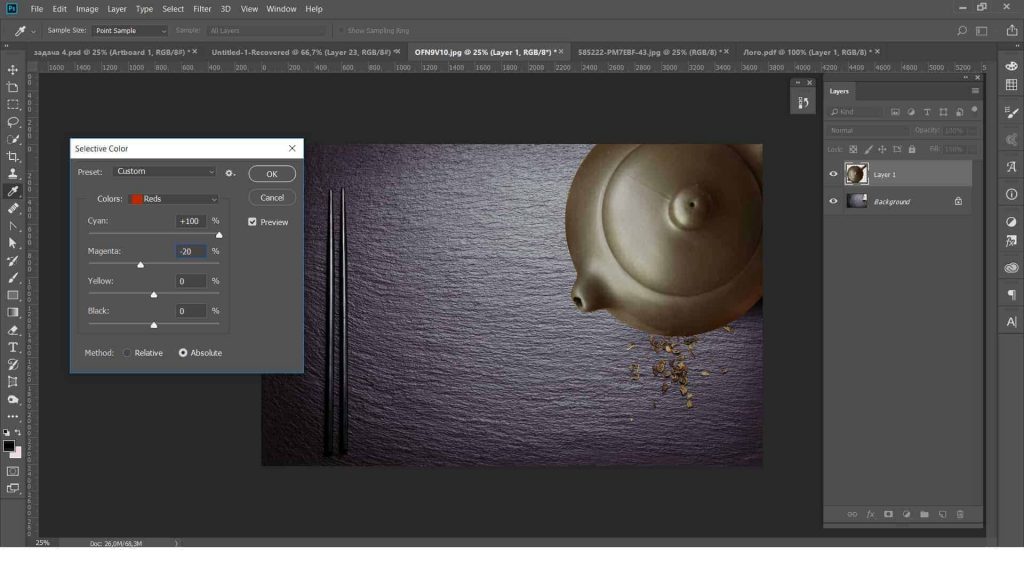
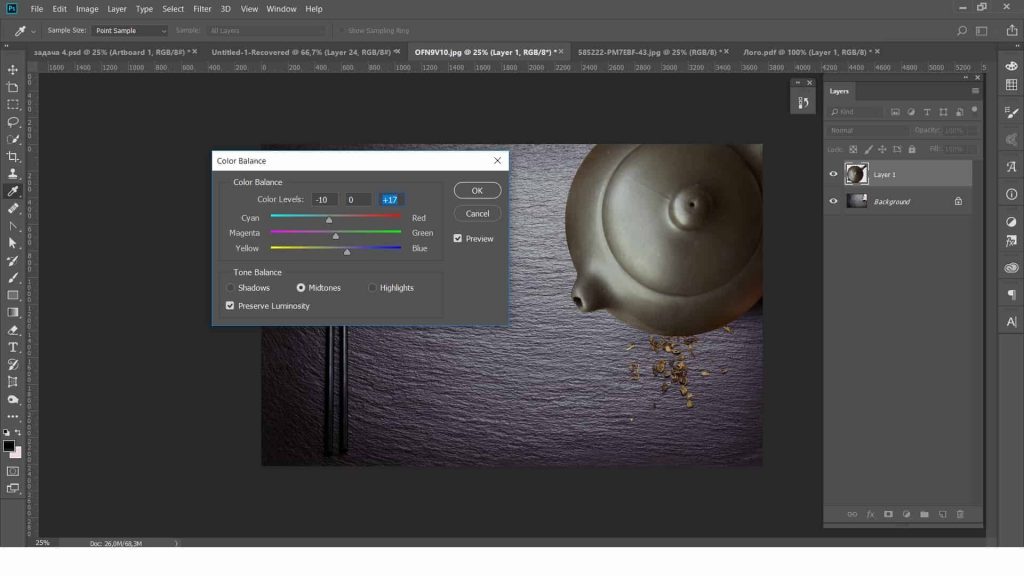
Оразмеряваме чайникът и го поставяме над белия. Със Selective Color и Color Balance оправяме червения отблясък на чайника и го правим в подходящ оттенък.

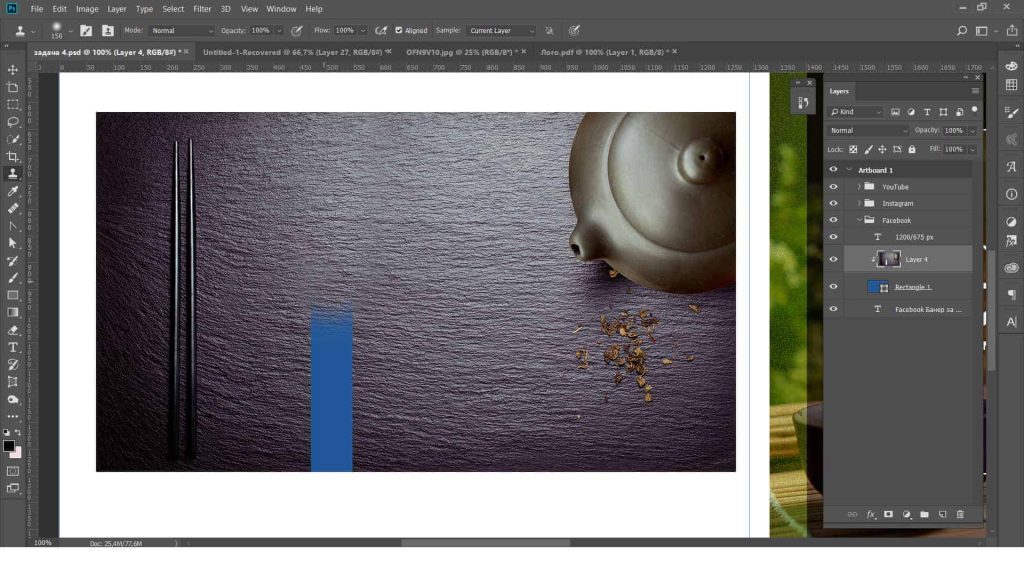
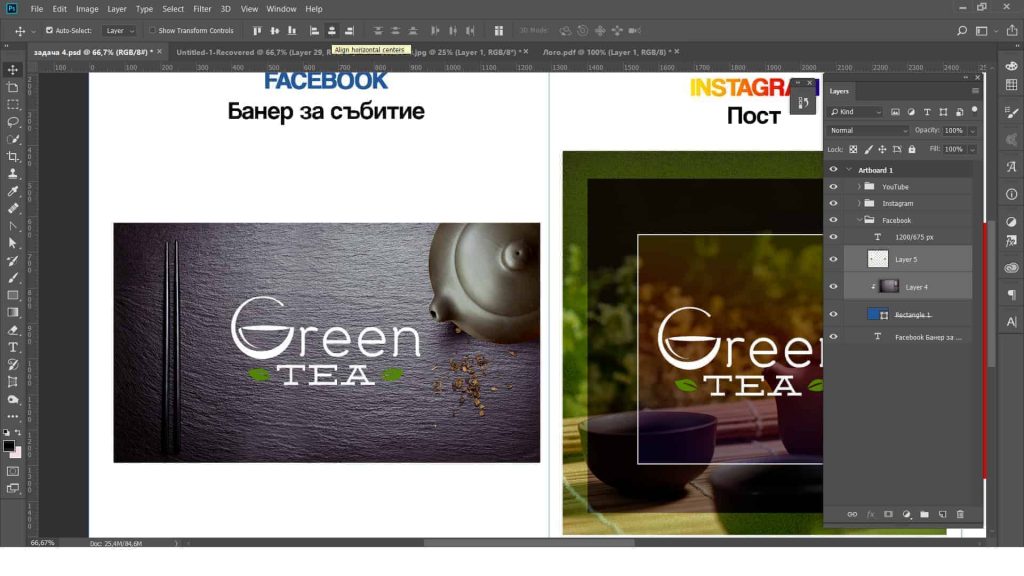
 С десен бутон на някой от леърите в Layers панела кликаме и от падащото меню избираме Merge Visible. След като сме обединили леърите на чайника и на фона зад него пренасяме цялото изображение на файла с банерите. Следва познатата вече последователност от операции – Clipping Mask и оразмеряване. Забелязваме че ни липсва малко ширина на изображението. Селектираме с Rectangular Marquee tool лявата част на изображението, както е показано на Screen Shot-а и с Move tool и стрелките от клавиатурата го преместваме наляво. Празното пространство в средата го запълваме с Clone Stamp tool. Пренасяме си логото и проверяваме всички леъри за този банер в правилната папка ли са (в панела Layers).
С десен бутон на някой от леърите в Layers панела кликаме и от падащото меню избираме Merge Visible. След като сме обединили леърите на чайника и на фона зад него пренасяме цялото изображение на файла с банерите. Следва познатата вече последователност от операции – Clipping Mask и оразмеряване. Забелязваме че ни липсва малко ширина на изображението. Селектираме с Rectangular Marquee tool лявата част на изображението, както е показано на Screen Shot-а и с Move tool и стрелките от клавиатурата го преместваме наляво. Празното пространство в средата го запълваме с Clone Stamp tool. Пренасяме си логото и проверяваме всички леъри за този банер в правилната папка ли са (в панела Layers).


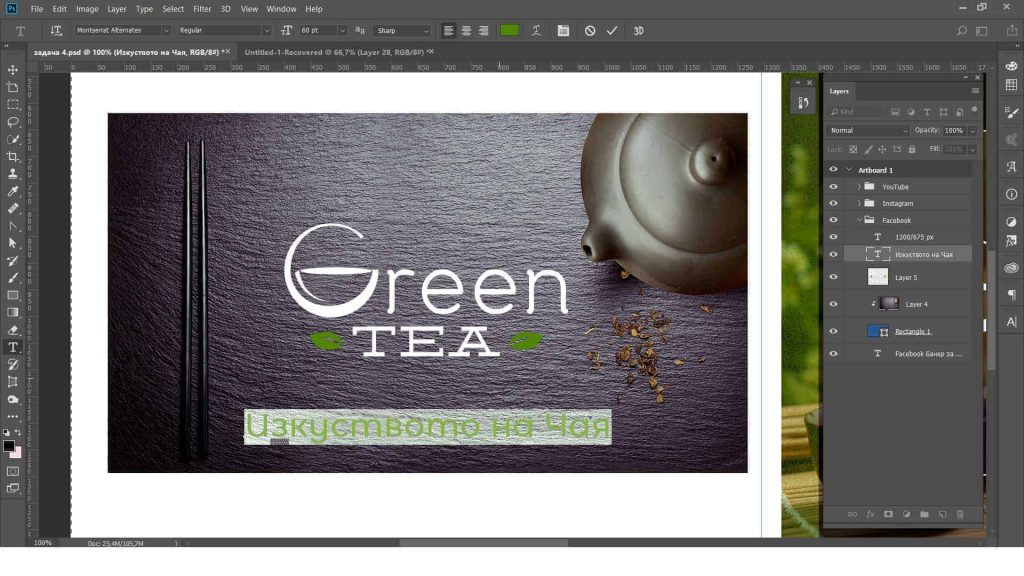
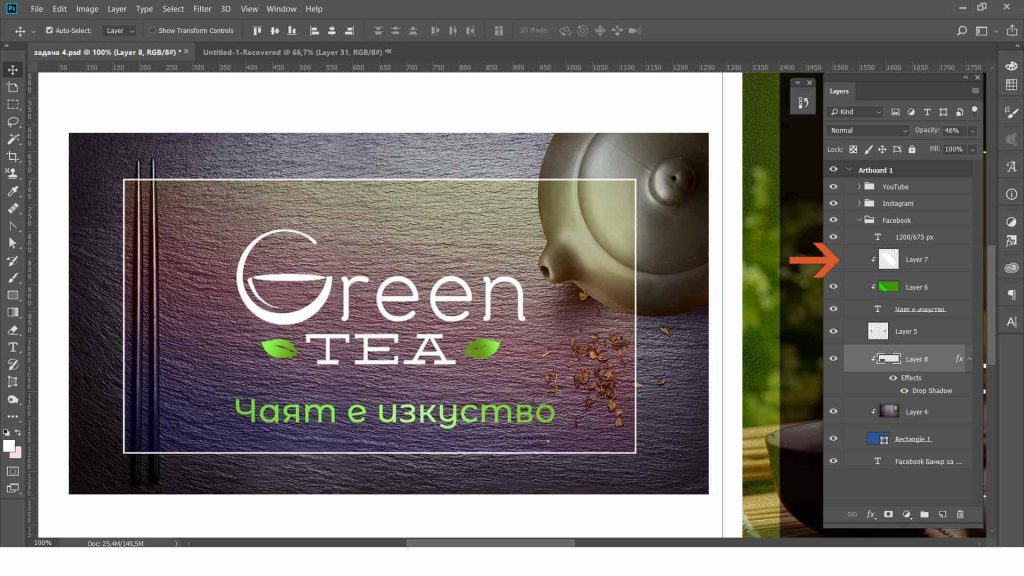
 Създаваме текстови леър с Type tool и изписваме “Чаят е изкуство”. Създаваме леър с градиент зелено – светло селено – зелено. Подреждаме леъра на градиента да е над леъра с текста и използваме Clipping Mask. Сега за да добавим и бял оттенък на градиента в средата на диагоналният му наклон ще опиша два варианта, но ще използваме един от тях. Във Photoshop за много от ефектите има няколко начина да се постигнат. Можете да използвате вашата креативност. В случая единия вариант е да влезем в настройките на градиента и да добавим още един цвят. Това става като натиснем Alt и изтеглим единия от зелените плъзгачи и той се копира. След това кликаме два пъти върху него и сменяме цвета му с бял. Другия вариант е да си създадем нов леър над този с Gradient-а и да създадем с четката една диагонална линия в средата на текста. После можем да й намалим Opacity-то и да използваме Clipping Mask.
Създаваме текстови леър с Type tool и изписваме “Чаят е изкуство”. Създаваме леър с градиент зелено – светло селено – зелено. Подреждаме леъра на градиента да е над леъра с текста и използваме Clipping Mask. Сега за да добавим и бял оттенък на градиента в средата на диагоналният му наклон ще опиша два варианта, но ще използваме един от тях. Във Photoshop за много от ефектите има няколко начина да се постигнат. Можете да използвате вашата креативност. В случая единия вариант е да влезем в настройките на градиента и да добавим още един цвят. Това става като натиснем Alt и изтеглим единия от зелените плъзгачи и той се копира. След това кликаме два пъти върху него и сменяме цвета му с бял. Другия вариант е да си създадем нов леър над този с Gradient-а и да създадем с четката една диагонална линия в средата на текста. После можем да й намалим Opacity-то и да използваме Clipping Mask.



С Rectangle tool създаваме правоъгълен леър с избран от нас градиент и му добавяме рамка. По желание може да се добави или промени нещо по ваш вкус.


Най-голямата платформа с практически обучения за бизнес, дигитални умения и личностно развитие!